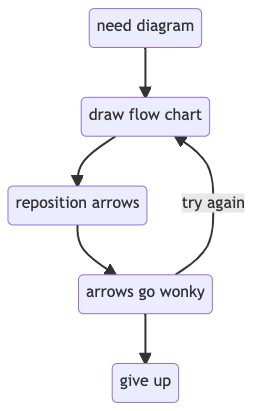
Unusually for a software developer, I quite like writing documentation. What I’ve never liked is drawing diagrams. I’ve never found a drawing package that I like, and I find dragging round shapes and linking them with fiddly little arrows a frustration. My attempts at drawing diagrams go something like this

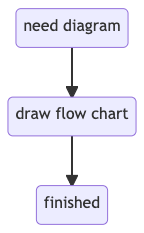
So, I’d like to give a big shout out for Mermaid, a drawing tool that uses a Markdown inspired language. I spent 10 minutes skimming through the documentation and now I can draw diagrams with no arrow dragging, textbox fiddling or shape shenanigans. My attempts at drawing diagrams look like this.

Markdown
The above two diagrams were (naturally) written using Mermaid. The definition for the diagrams are
Diagram 1
flowchart TB
A(need diagram)-->B(draw flow chart)
B-->C(reposition arrows)
C-->D(arrows go wonky)
D-->|try again|B
D-->E(give up)
Diagram 2
flowchart TB
A(need diagram)-->B(draw flow chart)
B-->C(finished)
Dead easy – takes 5 mins to write and you can change orientation with a simple command. It really is a gift to software coders who don’t like diagrams. Highly recommended.
Useful Links
https://mermaid-js.github.io/mermaid/#/
Mermaid home page. It’s a JavaScript based project and is installed into your projects using npm or your favourite package manager.
https://mermaid.live/
I use the online editor to generate diagrams for my documents and it’s a great place to learn. I’m for sure going to look at installing it into my projects as well.




