A while ago I wrote an post about hosting Angular under an existing IIS website. Quite a few people seem to have found it useful which is good. My motivation was to avoid CORS policy errors i.e blocked JavaScript requests to a different domain. I bypassed them completely by hosting the Angular client and the UI under the same domain – bit of a cheat really. At the time I wrote
This is to avoid Cross Origin Scripting Issues in my own environment. [.. ]other ways to do this
Never worked
Were too invasive to implement on the API side
Did work then frustratingly stopped working
I don’t know why I was struggling so much. It turns out to be pretty straight forward to have a CORS policy that lets anything through. I suspect its got a lot easier in .Net Core 3. Perhaps I just missed it before.
Cross-origin resource sharing (CORS)
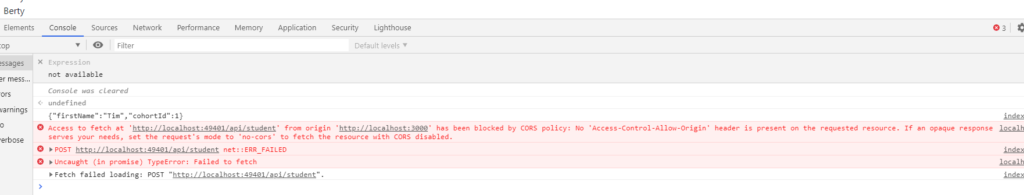
Just to define terms- CORS is a way to enable one website to access resources on another domain. Often requests are blocked if they are from a different host (same-origin policy). It’s typically when JavaScript clients (Angular, React etc..) make a request to a API on a different host using XMLHttpRequest. When this happens, we see something like

In this case we need a suitable CORS Policy.
Enabling CORS for all hosts in .Net Core
Here I’m going to create a very relaxed CORS policy; it’s going to let anything through. In Startup.cs file ConfigureServices add
public void ConfigureServices(IServiceCollection services)
{
//.. configure other services
services.AddCors(options =>
{
options.AddPolicy("AllOrigins",
builder =>
{
builder.AllowAnyHeader()
.AllowAnyOrigin()
.AllowAnyMethod();
});
});
}
and wire it up in the Configure method
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
//.. more code
app.UseCors("AllOrigins");
}
and that’s it. The error goes away and any JavaScript client can make a request against this API. This is good for my development projects but if this was to go into production you’d want to consider a finer tuned CORS policy. Same-origin policy is implemented in browsers for a reason, not just to frustrate my demo projects.
Demo code
As ever, the full code is at on my github site here.
Useful Links
https://en.wikipedia.org/wiki/Cross-origin_resource_sharing#Headers
Wikipedia has a good page on Cross-origin resource sharing
https://code.google.com/archive/p/browsersec/wikis/Part2.wiki#Same-origin_policy.
I found the same-origin policy browser security notes from Google interesting. Same-origin policy is a bit of an umbrella terms for some related security concerns. The ones that is causing the problem here is the same-origin policy for XMLHttpRequest but there are same-origin policy for DOM access, cookies and Java (as well as Silverlight and Flash – remember those guys anyone?)




